Copyright © 2005-2026 «Best-Soft.ru».

LoveAndTravel.ru — путешествия по всему миру, описание городов и стран
Создаем анимацию для сайта
Валерий Цуркан
Если вы решили что-нибудь разрекламировать в Интернете, то для этой цели подходит gif-анимация. Этот формат занимает мало места, к тому же gif-картинки на сайтах открыты постоянно, они не требуют лишних "кликов", как аудио- и видеофайлы. А если анимированную рекламу сделать впечатляющей, то она сразу обратит на себя внимание.

Пожалуй, я не видел такой мощной программы для создания gif-анимации, как "Ulead GIF Animator". С ее помощью можно создавать анимацию для Web-сайтов и Web-презентаций, мультимедийные файлы, или просто впечатлить своих друзей, показав им "движущуюся картинку", созданную на основе фотографий или рисунков.
В программе используется множество видеофильтров и видеоэффектов, которыми можно приукрасить клип, и которые значительно сокращают время работы. Она так же позволяет сохранять сделанную работу в форматах видео. Это практически студия анимэ на дому, втиснуть в программу функцию озвучки - и будет полный пакет! Увы, звук придется искать в других программах.


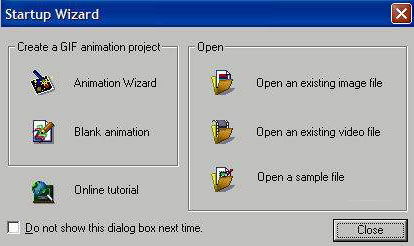
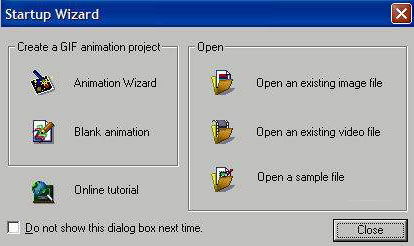
Стоит открыть "Ulead GIF Animator", как в окне программы вы увидите четыре основных компонента: панель инструментов, центральный рабочий стол, панель раскадровки (как в любой программе по созданию видео) и "object manager panel" (Менеджер объектов). Каждый раз при открытии, в окне "Startup Wizard" будет предлагаться на выбор несколько действий. С левой стороны окна расположены три кнопки - "Animation Wizard" (буквально это переводится "волшебная анимация"), "Blank Animation" (что-то вроде "чистый лист") и "Online Tutorial" ("онлайн-консультация"). С правой стороны окна мы видим еще три кнопки - "Open an existing image file" ("открыть имеющееся изображение", английский язык меня иногда удивляет - будто кто-то попытается открыть файл, которого у него нет!), "Open an existing video file" ("открыть видео файл") и "Open a sample file" ("открыть образец").
Рассмотрим окно "Startup Wizard" более подробно.
Рассмотрим окно "Startup Wizard" более подробно.
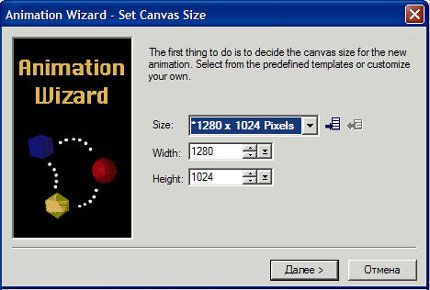
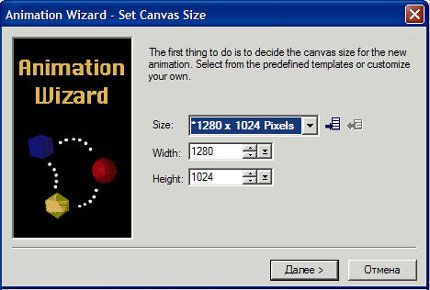
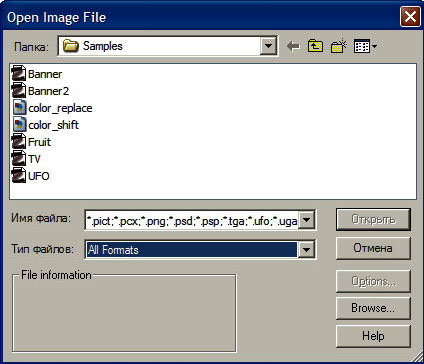
"Animation Wizard". Если судить по тому, что предлагает эта вкладка, я бы назвал ее не "Animation Wizard", а "Elemental Animation", потому что здесь все очень просто. При нажатии на эту кнопку нашему взору откроется еще одно окно, в котором нам будет предложено выбрать размер кадра. Если мы собрались делать анимацию, то для этого нам нужно знать размер фотографий, которые мы будем вкладывать в кадры. Допустим, это 1024?1280. Выбираем этот размер, нажимаем на кнопку "далее" и открываем новое окно, в котором нам предлагается выбрать файлы изображения или видео. Остановимся на фотографиях. Выбираем подряд несколько снимков, затем снова нажимаем кнопку "далее" и на панели раскадровки появляются наши фотографии, разложенные по полочкам, то есть по кадрам, в той последовательности, в которой мы их выбирали. Под панелью раскадровки расположены кнопки управления - "плей-пауза". Просматриваем наше творение и видим, что получилось что-то вроде плохого слайд-шоу - кадры меняются слишком быстро (о том, как работать над кадрами, поговорим чуть позже).


Кстати, к фотографиям можно добавить и видеоклипы, а если видео разбить на части, и между этими частями вставить фото, то будет уже намного интересней. Да если потом на смонтированный нами клип наложить музыку, которую мы написали сами, то это уже будет творчество. Правда, здесь есть одно большое "НО" - на видео программа виснет или вообще отключается (может быть, это зависит от моего компьютера, хотя системным требованиям программы он вроде бы отвечает с избытком, не знаю, в чем тут дело, я перепробовал все известные мне кодеки, но ситуация не изменилась). По этому дальше я обойдусь без видео, а кое-кто из читателей, может и рискнуть. Свою главную функцию - создание gif-анимации - программа выполняет, как и положено, а все остальное есть лишь дополнительные функции.
"Blank Animation". Эта вкладка предоставляет нам вставлять изображение в каждый кадр вручную. Намного удобней, чем в "Animation Wizard", сия вкладка дает нам возможность просматривать клип и думать, так ли необходимо добавлять именно это изображение именно в этом месте. Конечно, если вы уже подготовили все изображения и знаете, в какой последовательности они должны быть расположены, то в этом случае удобней воспользоваться "Animation Wizard".
Для того чтобы использовать кнопку "Online Tutorial", нужно подключить Интернет.
Для того чтобы использовать кнопку "Online Tutorial", нужно подключить Интернет.
Кнопки с правой стороны окна "Startup Wizard" и ежу понятны - они открывают файлы видео и изображения - на рабочем столе появляется наша картинка или фотография, а в панели раскадровки - первый кадр нашего блокбастера. Ненадолго остановимся на кнопке "Open a sample file". Открывшееся окно предлагает использовать примеры анимации. Могу сказать только одно - их создавали под конец рабочего дня, скорее всего в пятницу, перед Рождеством. Видимо, нужно было поскорее закончить работу над программой. В общем, торопились. При просмотре рекламных клипов даже новичку видно, что в них явно не хватает кадров, анимация дерганая, нервным пользователям может показаться, что их компьютер вдруг стал "заикаться". На второй день работы в этой программе у меня получился клип намного качественней, чем сэмплы, предлагаемые разработчиками.

Создаем анимацию
Сначала определим, какие результаты мы ожидаем увидеть. Допустим, вы умеете рисовать, и хотите создать рекламный мультфильм. Что вы будете рекламировать, как вы будете рисовать, это уж сами определяйтесь - можете это делать непосредственно на рабочем столе "Ulead GIF Animator", или в любом графическом редакторе. Можно так же рисовать от руки на бумаге и сканировать рисунки.
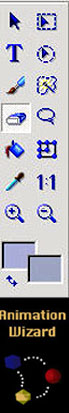
Допустим, вы решили рисовать в "Ulead GIF Animator". Возможностей здесь, конечно поменьше, чем в "Adobe Photoshop", но есть опции, позволяющие добавлять новые слои, что очень удобно при работе с анимацией. Панель инструментов для рисования здесь очень проста. Кисть, стирательная резинка, заливка, прямоугольное выделение, овальное выделение, трансформация, и добавление текста. Немного, но если учесть, что это все-таки не графический редактор, то довольно хорошо. Инструменты, в отличие от профессиональных редакторов только одного вида, но кое-что можно настроить. При нажатии на иконку инструмента, чуть выше отображается панель атрибутов данного инструмента.
Допустим, вы решили рисовать в "Ulead GIF Animator". Возможностей здесь, конечно поменьше, чем в "Adobe Photoshop", но есть опции, позволяющие добавлять новые слои, что очень удобно при работе с анимацией. Панель инструментов для рисования здесь очень проста. Кисть, стирательная резинка, заливка, прямоугольное выделение, овальное выделение, трансформация, и добавление текста. Немного, но если учесть, что это все-таки не графический редактор, то довольно хорошо. Инструменты, в отличие от профессиональных редакторов только одного вида, но кое-что можно настроить. При нажатии на иконку инструмента, чуть выше отображается панель атрибутов данного инструмента.
Панель инструментов

Начнем с прямоугольного выделения. Поиграем с настройками. "Soft edge" - "сглаженная кромка". По умолчанию в этом атрибуте стоит 0 и в этом случае при выделении у нас получается прямоугольник с ровными углами, но если выставить 1 и выше, то углы будут сглаживаться. При максимуме у нас получится неровный овал. "Anti-aliasing" - "устранение контурных неровностей", большой роли при рисовании эта настройка не играет. "Equal width and height" - если включить этот атрибут, то вместо прямоугольника будет получаться квадрат.
Та же система при работе с овальным выделением. При нулевом значении "Soft edge" и включенном "Equal width and height" у нас получается идеально ровный круг. Если "Soft edge" выставить на максимум, то круг выйдет искаженный. А если отключить "Equal width and height", то мы нарисуем овал.
Та же система при работе с овальным выделением. При нулевом значении "Soft edge" и включенном "Equal width and height" у нас получается идеально ровный круг. Если "Soft edge" выставить на максимум, то круг выйдет искаженный. А если отключить "Equal width and height", то мы нарисуем овал.
Кисть также можно видоизменять. Она имеет только две формы - круглую и квадратную. Настройки позволяют изменять толщину мазка, прозрачность, степень размытости, и способ рисования.
Первый способ рисования - обычный, рисуя, мы просто мы водим мышкой по экрану. Второй способ удобен для нанесения идеально ровных линий и производится двумя кликами мыши - от пункта "А" в пункт "Б". Ширина кисти может быть от тоненькой, не толще волоска, до широкой полосы, которой в три-четыре мазка можно закрасить полхолста. Линии, которые оставляет размытая кисть, похожи на след от красящего баллончика, и красиво смотрится.
Стирательная резинка имеет те же самые настройки, что и кисть.
Заливка. После того, как мы нажмем на кнопку заливки, следует подобрать цвет, который нам требуется. Для этого мы обратимся к библиотеке цветовой гаммы. Мы найдем ее в самом низу панели инструментов. Откроется окно, показывающее текущий колор, в котором мы выберем цвет любого оттенка - заливай сколько хочешь!
Есть возможность писать текст на изображении. Шрифты и поддержка языков зависит от настроек вашего компьютера. Есть одно большое "НО" - кириллицу программа воспринимает только в том случае, если мы станем просто писать текст на картинке.
В программе есть возможность создавать анимированные тексты (о них мы поговорим позже, но нужно кое-что пояснить), и при использовании опции "add banner text..." кириллица не воспринимается.
Мы, наконец, нарисовали картинку и решили приступить ко второму кадру (в скобках замечу, что если в кино под кадром подразумевается сцена, снятая одной камерой, которая может длиться и полсекунды и сорок минут, то здесь кадр - это просто одно изображение). Чтобы перейти к следующему кадру, нам нужно скопировать нашу картинку, затем в управлении панели раскадровки добавим новую рамку (кнопка "Add frame"), и вставим в нее наше изображение. Чтобы выделить картинку, надо правой кнопкой мыши кликнуть на ней в рабочем столе и в открывшемся окне выбрать "selection", затем "All". Есть способ попроще - в меню "frame" нужно выбрать опцию "duplicate frame(s)", но сначала необходимо выделить нужный кадр (кадр выделяется в панели раскадровки одним кликом). Вставив картинку в новую рамку, мы продолжим с ней работать. То есть, где-то подотрем резинкой, где-то добавим несколько штрихов, чтобы при просмотре чувствовалось движение. Здесь есть одно небольшое "но" - для того, чтобы начать работать с выбранным кадром (а нам часто придется возвращаться к предыдущим картинкам, чтобы что-то в них исправить), обязательно нужно кликнуть на этот кадр в менеджере объектов, иначе мы не сможем пользоваться инструментами. В том случае, если в менеджере объектов нужная картинка не будет выделена, при попытке что-либо нарисовать, или произвести какое-нибудь другое действие с изображением, выскочит диалоговое окно с такой надписью - "No active object for the operation", что в переводе на наш родной язык будет звучать примерно так - "нечего мышкой тыкать куда попало, сначала инструкцию почитайте" (ругается программа довольно часто, я всегда забываю выделить картинку в менеджере). Но, наконец, мы обошли все подводные камни, и стали работать дальше. И так далее, кадр за кадром, мы нарисуем наш рекламный мультфильм. Чем больше кадров мы сделаем, тем лучшего качества будет мультик и тем весомей в мегабайтах выйдет gif-файл.

Рабочий стол
Теперь посмотрим, что есть на рабочем столе и как этим пользоваться. В верхней части стола над картинкой, с которой мы работаем, - три вкладки. "Edit" - это основная вкладка, в которой мы рисуем и правим изображения, "Optimize" - вкладка для оптимизации изображения, которую мы сейчас подробно рассмотрим и "Preview" - для просмотра анимации в действии. (Не знаю, для чего она нужна, анимацию проще смотреть, кликнув на кнопку "play-pause")
Итак, вкладка "Optimize". На рабочем столе открываются два варианта нашей картинки - оригинал и измененное изображение. При переходе в этот режим смотрим на панель атрибутов. В атрибуте "preset" ("заданные настройки") можно выбрать одну из нескольких настроек отображения графики и подобрать наиболее интересующую нас расцветку и тональность. Если вам не хочется использовать шаблоны, то можете воспользоваться соседними атрибутами, которые изменяются отдельно.
Итак, вкладка "Optimize". На рабочем столе открываются два варианта нашей картинки - оригинал и измененное изображение. При переходе в этот режим смотрим на панель атрибутов. В атрибуте "preset" ("заданные настройки") можно выбрать одну из нескольких настроек отображения графики и подобрать наиболее интересующую нас расцветку и тональность. Если вам не хочется использовать шаблоны, то можете воспользоваться соседними атрибутами, которые изменяются отдельно.
Атрибут "color" ("цвет") предоставляет нам возможность поиграть с количеством цветов в диапазоне от 2 до 256. При минимуме у нас выйдет черно-белая анимация. Озвучить ее игрой на пианино, и мы сделаем немой фильм а-ля Чарли Чаплин. Если выставить значение "цвет" на максимум, то ничего особенного не произойдет - изображение не изменится, видимо, оно и так имеет 256 цветов.
Атрибут "dither" ("сглаживание цветовых переходов") обычно выставлен со значением 100. При минимальном значении атрибута цветовые переходы будут слишком резки и это не очень красиво, хотя для абстракции сойдет. Атрибут "Lossy" так же имеет значения в диапазоне от 0 до 100, с его помощью тоже можно изрядно испортить картинку (или улучшить, это еще как посмотреть). Каждая из настроек действует на изображение по-своему, но если их использовать вместе, то можно добиться интересных результатов. Словами это не описать, тут вы должны экспериментировать сами - у каждого свой вкус. Когда мы, наконец, пришли к полной гармонии цветов и тонов и захотим в следующий раз использовать эти же настройки, то их можно сохранить. Рядом с атрибутом "preset" находится иконка "add a preset", кликнув в нее, мы откроем небольшое окно, в котором можно дать свое название новым настройкам и загрузить их. Все изменения в режиме "Optimize" затрагивают не один определенный кадр, а клип в целом. Поэтому оптимизировать следует уже после того, как мультфильм закончен, иначе потом придется все переделывать, а то и удалять кое-какие кадры.
Что еще можно делать в режиме "Optimize"? Я нашел здесь одну интересную вещь. Это касается подбора цвета для заливки. Иной раз очень сложно подобрать подходящий цвет, чтобы залить ту или иную область изображения. Невозможно добиться идеального сходства, если не пользоваться этой опцией, без нее приходится заливать почти все, то есть закрашивать и те области, которые нужно было оставить в нетронутом виде. Но здесь процедура подбора проста и удобна. На левом изображении (оригинал) находим цвет, который мы хотели бы использовать в заливке ( впрочем, неважно каким инструментом мы будем пользоваться, это может быть и кисть) и тыкаем в него левой кнопкой мыши. Этим простым способом мы копируем цвет в панель инструментов, вместо того, чтобы полчаса потратить на подбор оттенка. После этого следует перейти в режим "Edit" и мы можем подрисовать, к примеру, облако на фотографии. Эта опция есть так же в программах "Adobe photoshop" и "Corel Paint Shop Pro X".
Работа в панели раскадровки
Теперь посмотрим, что можно сделать в панели раскадровки. Дважды кликнем в кадр левой кнопкой мыши и заглянем в открывшееся окно "Frame properties" (свойства кадра). Здесь можно задать время воспроизведения кадра, от 0,1 секунды. Обычно мы используем стандартное время воспроизведения, но иногда приходится замедлить или ускорить просмотр одного изображения. Если кликнуть правой кнопкой в кадр, то мы увидим окно со списком команд, которые можно использовать. Просмотрим их по порядку. И будет лучше, если мы для начала поработаем не с картинкой, а просто с пустым кадром.


"Add banner text..." ("добавить анимированный текст"). Я уже упоминал об этом выше. Эту опцию можно использовать при создании рекламной анимации. Делается это очень просто - в два-три клика. В открывшемся окне нажимаем вкладку "text", в которой выбираем шрифт, размер и цвет. Так же можно отрегулировать расстояние между символами, расположить текст вертикально или горизонтально, добавить тень с любой стороны и отформатировать (сделать полужирный, курсив и так далее).
Во вкладке "effect" выбираем стиль анимации. Это может быть левый, правый, горизонтальный скроллинг, кручение, появление, исчезание, увеличение, уменьшение или комбинация этих стилей. Так же здесь есть возможность задать количество кадров, от чего зависит скорость воспроизведения анимированного текста (чем меньше кадров выставлено, тем быстрей пронесется надпись).
Вкладка "Frame control" позволяет задать время воспроизведения кадров. А во вкладке "Neon" нам позволяется еще немного поиздеваться над текстом - сделать прозрачным, размытым и увеличить ширину размытости.
После того, как мы настроили текст так, как нам хочется, смело нажимаем на клавишу OK, и анимированный текст готов. Так как мы делали ее в пустом кадре, то мультфильм получится на белом холсте. То же самое можно будет сделать и с изображением, если загрузить его в программу.
Вкладка "Tween..." интересна тем, что с ее помощью можно изменять уже сделанный клип при помощи автоматической вклейки кадров. То есть программа тиражирует один кадр и добавляет его копию, вызывая тем самым эффект замедления клипа. Для изменения клипа можно использовать так же вкладку "Reverse frame order". Название говорит о том, что при запуске этой опции кадры меняются местами, и наш клип будет воспроизводиться задом наперед.
И последняя вкладка, работающая с изменениями клипа - "Change frame order". Она позволяет перемещать кадры вперед или назад по панели раскадровки.
Сохранение файла
Мы создали наш мультфильм (фильм, рекламный ролик), и теперь нам его нужно сохранить, чтобы потом можно было разместить на сайте. Сохраняет программа в нескольких форматах. Основной формат это Gif, который воспринимают практически все телефоны и большинство видео-редакторов. Есть еще PSD (формат программы photoshop), но в нем сохраняются только выбранные кадры, а не весь клип. А если нажать сочетание клавиш ctrl+E, то сохранятся все кадры в формате JPEG, и если клип содержит сотню кадров, то папка "Мои рисунки" будет полна кучей почти одинаковых фотографий. Кроме формата GIF сохранить клип, а не изображения, можно в видеоформате MPG.
Вот и все, мы разобрались с этой программой, теперь нам не придется нанимать аниматоров для создания своей рекламы. И пусть рекламировать пока особо нечего, когда-нибудь ведь найдется, что пропиарить!