Copyright © 2005-2026 «Best-Soft.ru».

LoveAndTravel.ru — путешествия по всему миру, описание городов и стран
Tumult Hype — создаем динамические элементы на HTML5
Подходит к концу время, когда для создания анимации в интернете используется
Macromedia Flash. На смену старому стандарту приходит новый — HTML5.
Современный стандарт и уровень поддержки HTML 5 в браузерах уже позволяет
создавать полноценные анимационные ролики. В первую очередь создание роликов на
языке HTML5 интересно разработчикам мобильных приложений. Например, компания
Apple не поддерживает Flash, и в случае iPhone, iPad или iPod Touch
использование HTML5 является хорошим вариантом замены Flash.
Герой данного обзора — визуальный HTML5-редактор Tumult Hype: http://tumult.com/hype/
Hype — это программа для Mac OS X, которая позволяет создавать интерактивные HTML5 страницы, в первую очередь анимацию. Для работы с редактором не требуется знаний HTML, все делается через интуитивно понятный интерфейс Tumult Hype.
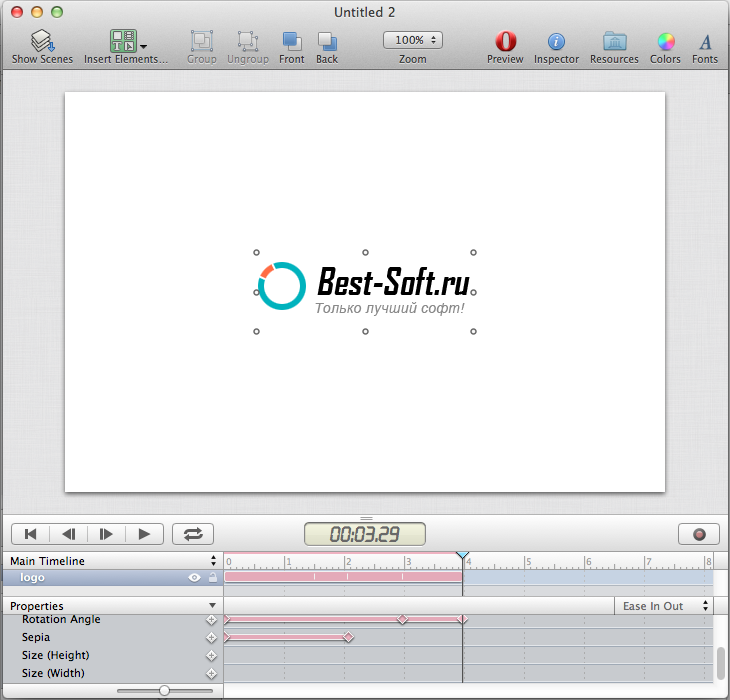
Главное окно программы выглядит так.

Центральное место занимает окно редактирования HTML-страницы. В это окно можно добавлять стандартные элементы — текст, картинки, видео и т. д.
В нижней части главного окна расположена временная шкала, именно с ее помощью создается анимация. В этой шкале можно видеть список добавленных на страницу элементов. На приведенном скриншоте мы добавили только один элемент — картинку логотип best-soft.ru. При выделении элемента появляется список свойств элемента — прозрачность, поворот, фильтры и т. д.

Все, что нужно сделать, чтобы создать анимацию у элемента в Hype — выбрать и установить нужное свойство в определенное значение на оси времени. Потом нажимаем на Play, и радуемся анимации.
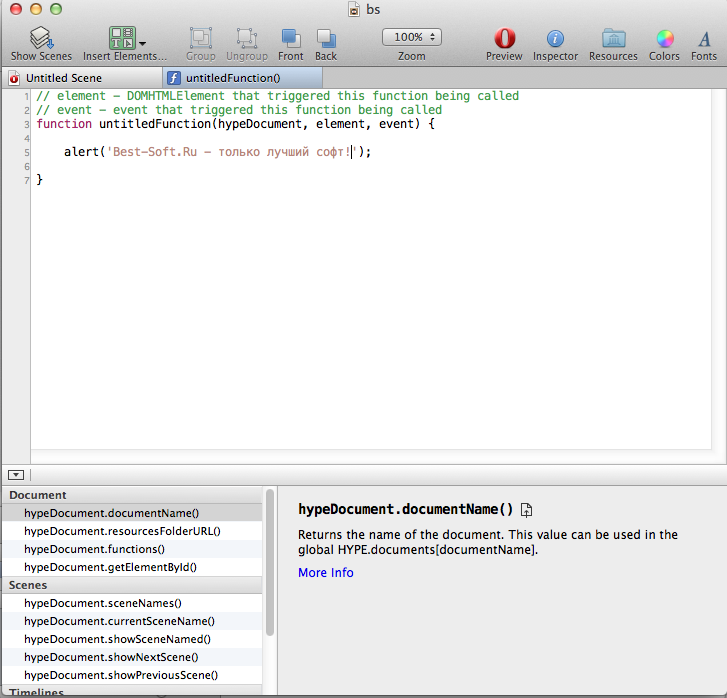
Если вы знакомы с JAVASCRIPT, то вы можете писать обработчики определенных событий прямо в интерфейсе программы.

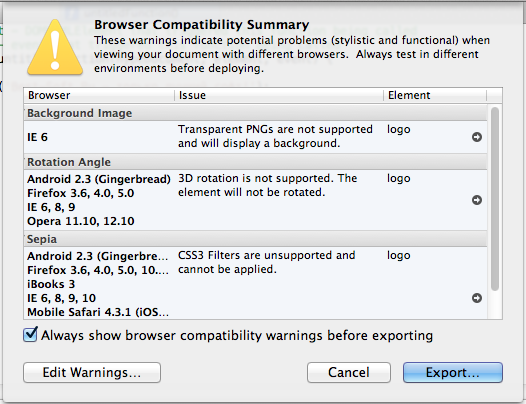
Готовый ролик можно экспортировать в директорию в виде веб-страницы, или в виде виджета для iBooks. Поскольку уровень поддержки HTML5 в разных браузерах разный, то при экспорте Tumult Hype покажет с какими браузерами могут возникнуть проблемы.

Пример ролика, который мы создали за 5 минут, вы можете видеть вверху данной статьи. Чтобы посмотреть анимацию еще раз, перезагрузите страницу.
Один из создателей Hype, Джонатан Дойч (Jonathan Deutsch) любезно согласился дать интервью нашему сайту.

Джонатан, расскажите, пожалуйста, как вам пришла идея создать Tumult Hype?
Начало истории Tumult Hype восходит к тому моменту, как я решил взять отпуск в Европе. После каждого большого путешествия я выкладываю на сайт отчет с историей и фотографиями, так, чтобы было похоже на большой связанный фотоальбом. В этот раз мне захотелось поэкспериментировать с CSS3 и переходами. Я начал писать, и понял, что надо писать много кода. Стало очевидно, что нужен визуальный редактор, который помогал бы делать анимацию для веба. Так родилась идея Tumult Hype.
В то время еще небыло приложений, позволяющих создавать анимацию на html без написания кода. Flash подходил для этой цели, но Стив Джобс в своем знаменитом эссе «Мысли о Flash» ясно дал понять, что поддержки Flash никогда не будет в iPhone и iPad.
В то время еще небыло приложений, позволяющих создавать анимацию на html без написания кода. Flash подходил для этой цели, но Стив Джобс в своем знаменитом эссе «Мысли о Flash» ясно дал понять, что поддержки Flash никогда не будет в iPhone и iPad.
Как много людей занято разработкой Tumult Hype?
Мы маленькая команда из четырех человек — программист, разработчик документации (он также осуществляет техническую поддержку). Вместе с соучредителем мы следим за всеми частями бизнеса, включая код.
Что нам следует ждать в следующих версиях Tumult Hype?
Мы не комментируем и не даем никаких обещаний о том, что будет в следующих версиях. Но наша главная цель как компании, это быть на передовом рубеже современных веб-стандартов, и делать их использование доступным широкой аудитории. Мы всегда ищем пути улучшения нашей системы анимации и возможностей так, чтобы наши креативные пользователи могли быть более креативными.
Есть ли у вас другие программные продукты помимо Tumult Hype?
У нас есть другое приложение, которое называется HyperEdit. Это легкий HTML-редактор, с моментальным предпросмотром, так, что вы можете писать код и видеть изменения по мере ввода. Я написал его в колледже почти 10 лет назад, и он до сих пор полезен. Написал я его потому что Apple в тот момент выпустила Safari SDK, который позволял разработчикам встраивать компонент браузера сафари в свои приложения. Тогда Apple рекламировал Safari как самый быстрый браузер на Земле, и я хотел проверить достаточно ли он быстр, чтобы отображать текст по мере его ввода. Приложение оказалось очень полезным, особенно для изучения HTML. Шло время, и я добавил туда новые функции, такие как моментальный предпросмотр PHP-кода. Но в последнее время HyperEdit остается несколько в стороне, поскольку основные силы мы тратим на разработку Tumult Hype.
Расскажите о себе. Где вы родились? Как долго занимаетесь программированием? Какие ваши увлечения?
Я родился в Сент-Луисе, штат Миссури. Это город на Среднем Западе США, что находится далеко от технической столицы Сан-Франциско, где я живу в настоящее время. Мои родители, хотя и были не богатые, но всегда были готовы вкладывать деньги в мое будущее, покупая новые компьютеры Apple, и любые книги, которые мне были нужны. У меня сильные художественные способности, и первоначально я хотел работать в сфере кино и спецэффектов. Но моя работа с компьютерами увлекла меня программированием в средней школе, и в конце концов я написал код для одного дотком стартапа в качестве летней работы. Когда я увидел других людей, использующих мой код, я был поражен! Я понял, что это было именно тем, чем я хотел бы заниматься, чтобы сделать карьеру.
Tumult занимает большую часть моей жизни — это то, что я люблю делать. Когда я не занимаюсь бизнесом, я люблю рисовать, играть в теннис, покер, совершать пробежки.
Мы маленькая команда из четырех человек — программист, разработчик документации (он также осуществляет техническую поддержку). Вместе с соучредителем мы следим за всеми частями бизнеса, включая код.
Что нам следует ждать в следующих версиях Tumult Hype?
Мы не комментируем и не даем никаких обещаний о том, что будет в следующих версиях. Но наша главная цель как компании, это быть на передовом рубеже современных веб-стандартов, и делать их использование доступным широкой аудитории. Мы всегда ищем пути улучшения нашей системы анимации и возможностей так, чтобы наши креативные пользователи могли быть более креативными.
Есть ли у вас другие программные продукты помимо Tumult Hype?
У нас есть другое приложение, которое называется HyperEdit. Это легкий HTML-редактор, с моментальным предпросмотром, так, что вы можете писать код и видеть изменения по мере ввода. Я написал его в колледже почти 10 лет назад, и он до сих пор полезен. Написал я его потому что Apple в тот момент выпустила Safari SDK, который позволял разработчикам встраивать компонент браузера сафари в свои приложения. Тогда Apple рекламировал Safari как самый быстрый браузер на Земле, и я хотел проверить достаточно ли он быстр, чтобы отображать текст по мере его ввода. Приложение оказалось очень полезным, особенно для изучения HTML. Шло время, и я добавил туда новые функции, такие как моментальный предпросмотр PHP-кода. Но в последнее время HyperEdit остается несколько в стороне, поскольку основные силы мы тратим на разработку Tumult Hype.
Расскажите о себе. Где вы родились? Как долго занимаетесь программированием? Какие ваши увлечения?
Я родился в Сент-Луисе, штат Миссури. Это город на Среднем Западе США, что находится далеко от технической столицы Сан-Франциско, где я живу в настоящее время. Мои родители, хотя и были не богатые, но всегда были готовы вкладывать деньги в мое будущее, покупая новые компьютеры Apple, и любые книги, которые мне были нужны. У меня сильные художественные способности, и первоначально я хотел работать в сфере кино и спецэффектов. Но моя работа с компьютерами увлекла меня программированием в средней школе, и в конце концов я написал код для одного дотком стартапа в качестве летней работы. Когда я увидел других людей, использующих мой код, я был поражен! Я понял, что это было именно тем, чем я хотел бы заниматься, чтобы сделать карьеру.
Tumult занимает большую часть моей жизни — это то, что я люблю делать. Когда я не занимаюсь бизнесом, я люблю рисовать, играть в теннис, покер, совершать пробежки.
23 февраля 2013

|
Tumult Hype - редактор HTML 5, который поддерживают все современные браузеры, а также такие планшеты как iPad.
Платная |
6 Мб |
|