Copyright © 2005-2026 «Best-Soft.ru».

LoveAndTravel.ru — путешествия по всему миру, описание городов и стран
Вы здесь:
Best-soft.ru /
Статьи
/
Программы
/ PaintCode - векторный редактор с преобразованием в Objective-C
PaintCode - векторный редактор с преобразованием в Objective-C
Одна из частых проблем, с которой сталкиваются разработчики приложений для iPhone, iPod Touch, iPad и Mac - создание векторных рисунков на Objective-C.
Дело в том, что в стандартной среде разработки XCode отсутствует какой-либо векторный редактор.
К счастью, не так давно свет увидела программа PaintCode, которая устраняет этот недостаток.
PaintCode - это векторный редактор, который генерирует в реальном времени Objective-C код, соответствующий рисунку. PaintCode распространяется через App Store:
https://itunes.apple.com/ru/app/paintcode/id507897570?mt=12
С сайта разработчика можно скачать бесплатную пробную версию с ограниченным функционалом (отключено открытие документов, функции копирования и вставки, сессия работы ограничена 20 минутами, генерация кода ограничена 5ю фигурами):
http://www.paintcodeapp.com/try
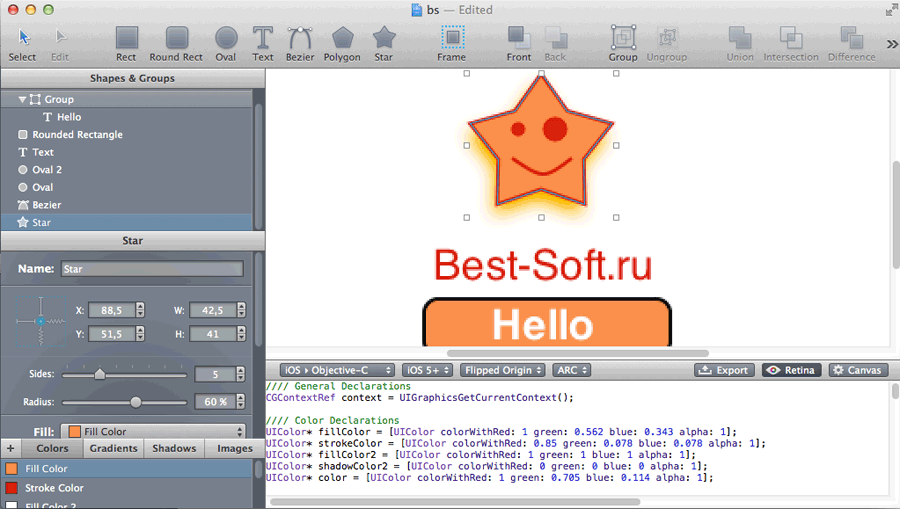
Вот так выглядит интерфейс программы.
PaintCode - это векторный редактор, который генерирует в реальном времени Objective-C код, соответствующий рисунку. PaintCode распространяется через App Store:
https://itunes.apple.com/ru/app/paintcode/id507897570?mt=12
С сайта разработчика можно скачать бесплатную пробную версию с ограниченным функционалом (отключено открытие документов, функции копирования и вставки, сессия работы ограничена 20 минутами, генерация кода ограничена 5ю фигурами):
http://www.paintcodeapp.com/try
Вот так выглядит интерфейс программы.

Сверху расположена панель инструментов, которая содержит основные графические примитивы - прямоугольник, прямоугольник с скругленными углами, овал, текст, фигура Бизье, полигон и звезда.

Выбранный примитив можно нарисовать в центральной части интерфейса, которая состоит из панели визуального представления и панели кода. Меняя параметры фигуры в визуальной панели PaintCode автоматически генерирует Objective-C код. К сожалению, обратное пока не работает - нельзя менять Objective-C код, и смотреть как поменяется рисунок.
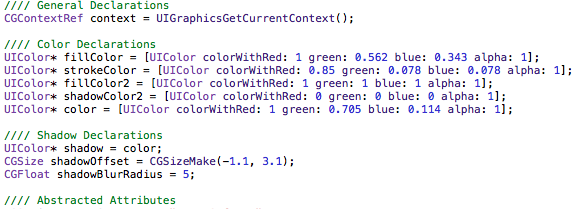
Следует отметить, что Objective-C код, который генерирует PaintCode удобно читаем - переменные названы со смыслом, есть комментарии, и даже логические отступы. Помимо Objective-C кода PaintCode умеет генерировать C# код для разработчиков, привыкших создавать приложения в фреймворке Monotouch.

PaintCode понимает особенности архитектуры iOS 5+ и iOS 6. Выбрав из списка соответствующую операционную систему, код будет адаптирован под нее.
Objective-C код может генерироваться как в режиме ARC (не нужно заботиться с подсчетом ссылок на объекты и их своевременном удалении), так и в старом Retain/Release режиме.
Objective-C код может генерироваться как в режиме ARC (не нужно заботиться с подсчетом ссылок на объекты и их своевременном удалении), так и в старом Retain/Release режиме.
Просмотр рисунка также возможен в 2х режимах - в обычном режиме и в режиме ретинового дисплея (ретиновый дисплей - дисплей с повышенным содержанием пикселей на точку, используется в последних моделях iPhone, iPad, MacBook Pro).

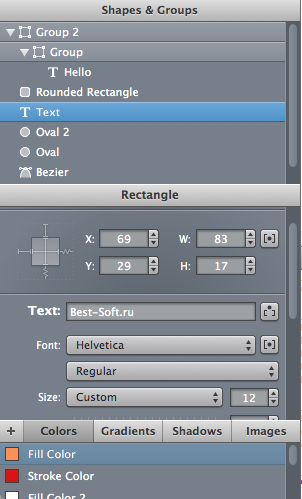
В левой части интерфейса PaintCode расположен ряд окон.

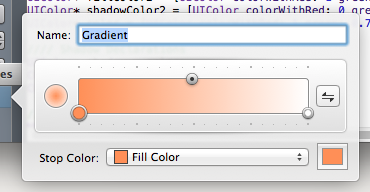
Во-первых, перечислен весь набор использованных в рисунке примитивов. При выделении любого из примитивов в окне ниже отображаются все его свойства - цвет заливки, шрифт, тень и т.д. Выделяя любой из параметров в этом окне можно сразу же видеть его применение на рисунке и в коде. В последнем, третьем окне расположен набор всех цветов, градиентов (поддерживаются как линейные, так и круговые), теней и картинок в рисунке. Все изменения в этом окне также моментально показываются в окне просмотра и кода.

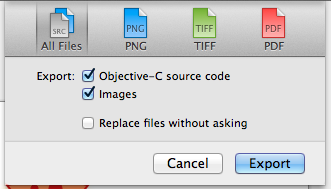
Готовый рисунок можно экспортировать в код Objective-C, PNG-картинку, TIFF или PDF-документы.

Таким образом, PaintCode позволяет существенно сэкономить время разработчика на создание необычных элементов управления.
Компания PixelCut, которая разработала PaintCode создана в марте 2012 года Петром Крайциком ( Peter Krajcik) и Миком Антоницем (Mike Antonic).

Мик и Петр, создатели PaintCode
Петр Крайцик (Peter Krajcik) дал небольшое интервью нашему сайту.
Петр, расскажите, пожалуйста, как вам пришла идея создать PaintCode?
Во время работы над другими проектами, мы потратили несчетное количество часов вручную отрисовывая графические интерфейсы управления с помощью кода. В тот момент для нас стало ясно, что такой инструмент как PaintCode существенно упростил бы работу. Какое-то время идея PaintCode лежала в ящике, потом мы решили взяться за нее и написать приложение своими силами.
Как много людей занято разработкой PaintCode?
В команде, которая работает над PaintCode, 3 человека.
Что нам следует ждать в следующих версиях PaintCode?
Мы проводим много экспериментов. Только некоторые функции, с которыми мы экспериментируем будут разработаны и включены в финальную версию. Как правило мы избегаем комментариев о новых возможностях прежде, чем они будут готовы на 99%. Извините :-)
Имеются ли у вас другие приложения помимо PaintCode?
В данный момент мы продаем через AppStore только PaintCode, но следите за обновлениями!
Расскажите о себе. Где вы родились? Как долго занимаетесь программированием? Какие ваши увлечения?
Наша компания PixelCut расположена в Словакии с офисом в Братиславе. Возраст членов нашей команды от 25 до 45 лет, и каждый имеет по крайней мере 10 лет опыта программирования.
На сайте разработчиков доступно множество обучающих роликов по работе с PaintCode. Вот лишь некоторые из них.
Создание контрола комментариев.
Создание масштабируемой кнопки
Слайдер температуры
Табы
Простая кнопка
10 марта 2013

|
PaintCode является редактором векторной графики, который генерирует Objective-C код в режиме реального времени.
условно-бесплатная |
2 Мб |
|